As I’ve been finishing features, I’ve just been updating what the new stuff is… but now that I have a working implementation of layers (though save isn’t yet linked to layers), I figure it’s time to stop and give an overall view of the ImageBooth Demo app and what it does.
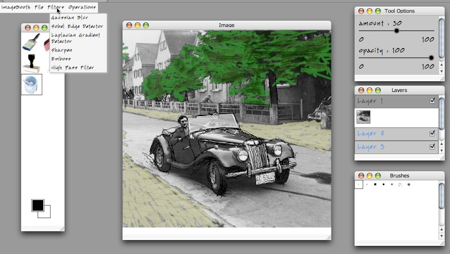
When you open it up you see a vanilla image editor interface. What is important to note, is there is an internal compositing framework outputting to 1 canvas in the end, with ImageBooth using many canvases internally for layer and render buffers. Also, the 4 main interfaces(Brushes, Tools, Filters and Operations) are all pluggable, so it’s simple to contribute.

The currently available plugins are:
Tools
- Paintbrush – paint the foreground color onto the selected layer
- Eraser – paint the background color onto the selected layer
- Clone – clone pixels relative to the clone source using the current brush
 Paintbucket – flood fill a color into an image at a certain pixel with a given threshold and opacity
Paintbucket – flood fill a color into an image at a certain pixel with a given threshold and opacity- Eyedropper – sample a color from the current layer
Operations
 Negative – invert the color values of the image
Negative – invert the color values of the image Brightness/Contrast
Brightness/Contrast
Filters
 Gaussian Blur – Blur the image
Gaussian Blur – Blur the image- Sobel Edge Detector
 Laplacian Gradient Detector
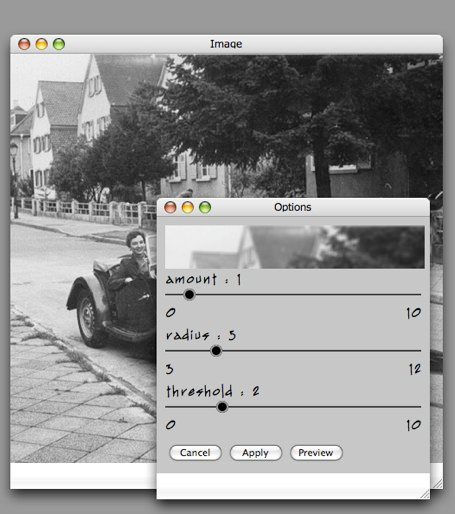
Laplacian Gradient Detector Sharpen
Sharpen Emboss
Emboss High Pass Filter
High Pass Filter
Brushes
- 1×1
- 3×3 Round
- 5×5 Square
- 5×5 Round
- 5×5 Soft Round
- 10×10 Scattered
- 10×10 Soft Round
So while it’s definitely got a lot of rough edges, it’s really becoming more practically useful all the time. That is, unless you use IE…
So go to the ImageBooth Beta, grab an account, and play around with it.